| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- vscode 확장프로그램
- Live share
- 데이터분석
- korean lanquage pack for vscode (vscode용 한국어 팩)
- 데이터분석부트캠프
- 패스트캠퍼스국비지원
- Color Highlight
- 패스트캠퍼스데이터분석부트캠프
- CSS
- 국비지원
- 패스트캠퍼스 국비지원
- 줄임문자
- 말줄임표 심볼 html
- 브라우저 동영상 너비 맞춤
- 패스트캠퍼스
- localtunnel
- 패스트캠퍼스부트캠프
- 데이터분석엑셀
- node js localhost 외부접속
- [Deprecated] Bracket Pair Colorizer 2
- 외부에서 localhost 접속하기
- 가상선택자
- 동영상 너비
- 패스트캠퍼스 후기
- 패스트캠퍼스데이터분석캠프
- 엑셀
- 패스트캠퍼스 부트캠프
- 마크업 id class 네이밍
- CSS 줄바꿈
- CSS 말줄임
- Today
- Total
시간과 공간
vertical-align , line-height 는 무엇인가... 본문
※ 해당 글은 참조 url을 참고하여 작성한 내용입니다. 자세한 내용은 참조 url 링크를 확인부탁드립니다~! ※
*지원 범위 : 모든 브라우저에서 효과적으로 지원된다.(IE6이상, Firefox2 이상, Chrome1 이상 등)
*vertical-align 속성의 특징
- inline block을 포함한 inline 요소의 수직 정렬을 위해 사용된다.
- block 요소의 수직 정렬에는 영향을 미치지 않는다. (table cell은 예외)
- 요소 자체만을 정렬하고, 내용에는 영향을 미치지 않는다.
- display:table cell에 적용할 때는 내용에 영향을 미친다.(margin 속성 작동하지 않는다. -> div 같은 block 요소를 부모요소로 감싼 후, 그 부모요소에 margin값을 주면 된다.)
- vertical-align은 정렬하려는 요소를 다른 인라인 요소에 상대적으로 정렬함. 그래서 같은 줄에서 인라인 요소의 크기에 따라 높낮이가 달라질 수 있고, 그 줄에 있는 line-height 설정에 따라서도 달라질 수 있다.
*vertical-align 이해를 위한 관련 개념
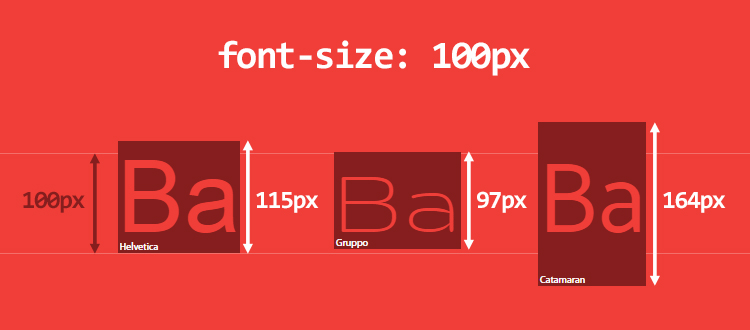
1.font-size : 같은 폰트 사이즈더라도 요소의 높이값은 다르다.
(참조 : https://wit.nts-corp.com/2017/09/25/4903 )

(참조 요약) 이러한 현상이 처음에는 이상하게 보일지도 모르겠습니다만, 사실은 이것은 완전히 예상 가능한 결과입니다. 그 이유는 폰트 그 자체 안에 있습니다. 이것이 어떻게 동작하는지 알아봅시다:
- 폰트는 각 글자가 그려질 컨테이너의 일종인 em-square(혹은 UPM, units per em)을 정의합니다. 이 square는 상대적인 단위를 사용합니다. 그리고 일반적으로 1000 단위로 설정됩니다. 하지만 1024, 2048 혹은 다른 어떤 것도 될 수 있습니다.
- 상대적인 단위를 기반으로 폰트의 매트릭스가 설정됩니다.(ascender, descender, capital height, x-height 등). 일부 값들은 em-square의 바깥으로 흘러 너무 칠 수 있습니다.
- 브라우저에서 상대 단위는 원하는 font-size에 맞게 조정됩니다.
2.인라인 박스(inline box), 라인 박스(line box)
(참조 : https://wit.nts-corp.com/2017/09/25/4903 )
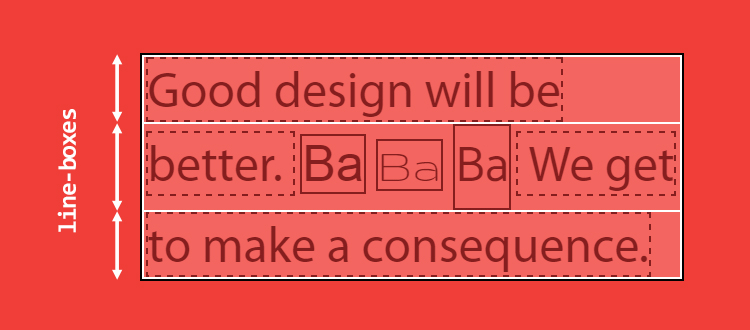
(참조 요약) <p> 요소가요소가 스크린에 렌더링 될 때, 너비에 따라서 여러 줄로 구성될 수 있습니다. 각각의 라인은 한 개 혹은 여러 개의 인라인 요소들(HTML 태그 혹은 텍스트 콘텐츠를 위한 익명의 인라인 요소)들로 구성될 수 있으며, 각 라인은 line-box라고 불립니다. line-box의 높이는 자식 요소의 높이값을 기반으로 합니다. 결국 브라우저는 각 인라인 요소들의 높이를 계산합니다. 그리고 자식의 가장 높은 곳부터 가장 낮은 곳까지의 길이가 line-box의 높이가 됩니다. 결과적으로, line-box는 기본적으로 그들의 자식을 모두 포함하기 충분한 높이값을 가지게 됩니다.
이전의 HTML 코드를 아래와 같이 업데이트한다면:
<p>
Good design will be better.
<span class="a">Ba</span>
<span class="b">Ba</span>
<span class="c">Ba</span>
We get to make a consequence.
</p>3개의 line-box가 생성될 것입니다.
- 첫 번째와 마지막 line-box는 각각 단일 익명 인라인 요소(text context)를 포함하고 있습니다.
- 두 번째 line-box는 두 개의 익명 인라인 요소와, 3개의 <span>을 포함하고 있습니다.

두 번째 line-box의 높이가 그것의 자식, 좀 더 자세히 말하면 Catamaran 폰트를 사용한 것 때문에 계산된 content-area로 인해 다른 line-box들에 비해 확연이 높은 것을 볼 수 있습니다.
line-box의 형성에서 가장 어려운 부분은 우리가 정확하게 볼 수 없을 뿐만 아니라 CSS로 이것을 제어할 수 없다는 것입니다. ::first-line을 이용해 background를 적용하더라도 line-box의 높이에 대한 어떠한 시각적인 단서도 제공하지 않을 것입니다.
4.line-height
(참조 : https://webclub.tistory.com/631)
(참조 요약) Line-height값은 텍스트 위쪽에 있는 행 사이의 공간인 행간(leading)과 폰트의 크기를 통제하는 것으로 line-height에서 font-size를 뺀 값을 2로 나누어 각 글자의 위와 아래에 더해집니다. 요약하면 아래와 같습니다.
(line-height – font-size) / 2 = 반-행간(half-leading) 값
일반적으로 font-size 크기에 따라 line-height값이 달라질 수 있도록 단위 없는 숫자 값을 사용하는 것이 가장 좋은 방식입니다.
5. 대체된 요소(replaced element)
(참조 1: https://developer.mozilla.org/ko/docs/Web/CSS/Replaced_element)
(참조 요약) 간단히 말해서, 대체 요소는 적용되고 있는 문서의 스타일에 영향을 받지 않는 콘텐츠입니다. 대체 요소의 위치는 CSS의 영향을 받을 수 있지만 내용물 자체는 영향을 받지 않습니다. <iframe> 요소와 같은 대체 요소는 내부에 스타일시트를 가지고 있기도 하지만 부모 문서의 스타일을 상속받지는 않습니다.
(참조 2: http://www.littlewebhut.com/css/info_nonreplaced_replaced/ )
(참조 요약) 일부 HTML 요소에는 여는 태그와 닫는 태그 사이에 내용이 없습니다.
<img src = "eightball.gif"> 또는 <input type = "reset">
IMG와 입력 요소는 별도 닫는 태그가 없는 때문에 내용이 없습니다. 이 요소는 속성을 사용하여 표시할 외부 자원을 지정합니다. 위의 예제에서 img 요소는 표시할 이미지를 지정하고 input 요소는 버튼을 지정합니다. 그 내용이 외부 자원으로 대체되었다고 말할 수 있습니다.
6. 대체되지 않는 요소 (non-replaced element)
(참조 : http://www.littlewebhut.com/css/info_nonreplaced_replaced/ )
(참조 요약) 대부분의 HTML 요소에는 여는 태그, 닫는 태그 및 두 태그 사이의 내용이 있습니다.
<div> 콘텐츠 </ div> 또는 <p> 콘텐츠 </ p>
DIV 및 P 요소라고 대체되지 않은 콘텐츠가 실제로 표시되기 때문에 요소. 그것은 다른 것으로 대체되지 않습니다.
*vertical-align 속성값
| 속성명 | 설명 |
| baseline | -기본값으로, 부모 요소의 기준선(baseline)에 맞춘다 -기준선이 없는 요소는 margin끝을 기준선으로 사용한다. |
| sub | 부모의 아래첨자 기준선에 맞춘 |
| super | 부모의 위첨자 기준선에 맞춘다 |
| text-top | -요소의 맨 위를 부모 font의 맨 위에 맞춘다 -글꼴 중 가장 큰 철자 맨 부분에 맞추어 정렬 된다. |
| text-bottom | -요소의 맨 아래를 부모 font의 맨 아래에 맞춘다. -가장 큰 철자 맨 아래 부분에 맞추어 정렬된다. |
| middle | 부모 요소 중앙에 위치 한다. |
| top | 요소의 맨 위를 줄에서 가장 큰 요소의 맨 위에 맞춘다. |
| bottom | 요소의 맨 아래를 줄에서 가장 낮은 요소에 맞춘다. |
| 길이값(px,cm등) | 0px는 baseline과 같은 값이다. |
| % 백분율 | line-height의 백분율, 0%는 baseline와 같은 값이다. |
** 더 공부할 것
- vertical-align 예제 만들기(inline요소) : 수직정렬 기능만 생각해서 사용하던 vertical-align요소가 생각보다 font-size, line-height 등 여러 가지 요소들이 복합적으로 작동하여 막상 사용하려니 혼란이 왔다.
- 브라우저마다 바뀌는 baseline 지점
- 폰트매트릭스와 line-height
'css' 카테고리의 다른 글
| CSS 말줄임, 특수문자 줄 바꿈 (0) | 2022.01.27 |
|---|---|
| CSS 가상선택자 연습하기 (0) | 2019.07.10 |
| CSS 가상클래스에 대해 알아보자 (0) | 2019.07.02 |
| CSS 선택자 우선순위 (0) | 2019.06.25 |
| CSS 이미지 스프라이트(Image Sprite) 정리 (0) | 2019.05.23 |